Company
ExB
Role
UX Design Intern
Timeline
August 2019
Tools
Sketch

The Annotation Editor is one of ExB's internal tools used by Data Curators to create linguistic annotations. These annotations are used for the training of recognizers, so that they can be improved over time. Previously, a Java Annotation Editor was used to create annotations. In 2018 the company switched to a Web Annotation Editor in order to integrate it into the Cognitive Workbench.
ExB
UX Design Intern
August 2019
Sketch

The Web Annotation Editor was still missing features that were implemented in the old Annotation Editor. To make it easier for the data curators to work with the new Annotation Editor, my task was to do a research and develop concepts for the implementation of the most important missing features.
To find out which features are missing in the Web Annotation Editor, I conducted a user survey with some of the Data Curators. I let them show me how they used to work in the old Java Annotation Editor and how they work in the new Web Annotation Editor. Apart from asking general questions, I asked them which features they are missing and let them show me workarounds, if there are any. Also, they explained to me how they envision the features to be integrated. From the answers of the Data Curators, I got a better sense of what the most important features are.
Based on the findings of the user survey, I developed concepts for the following features:
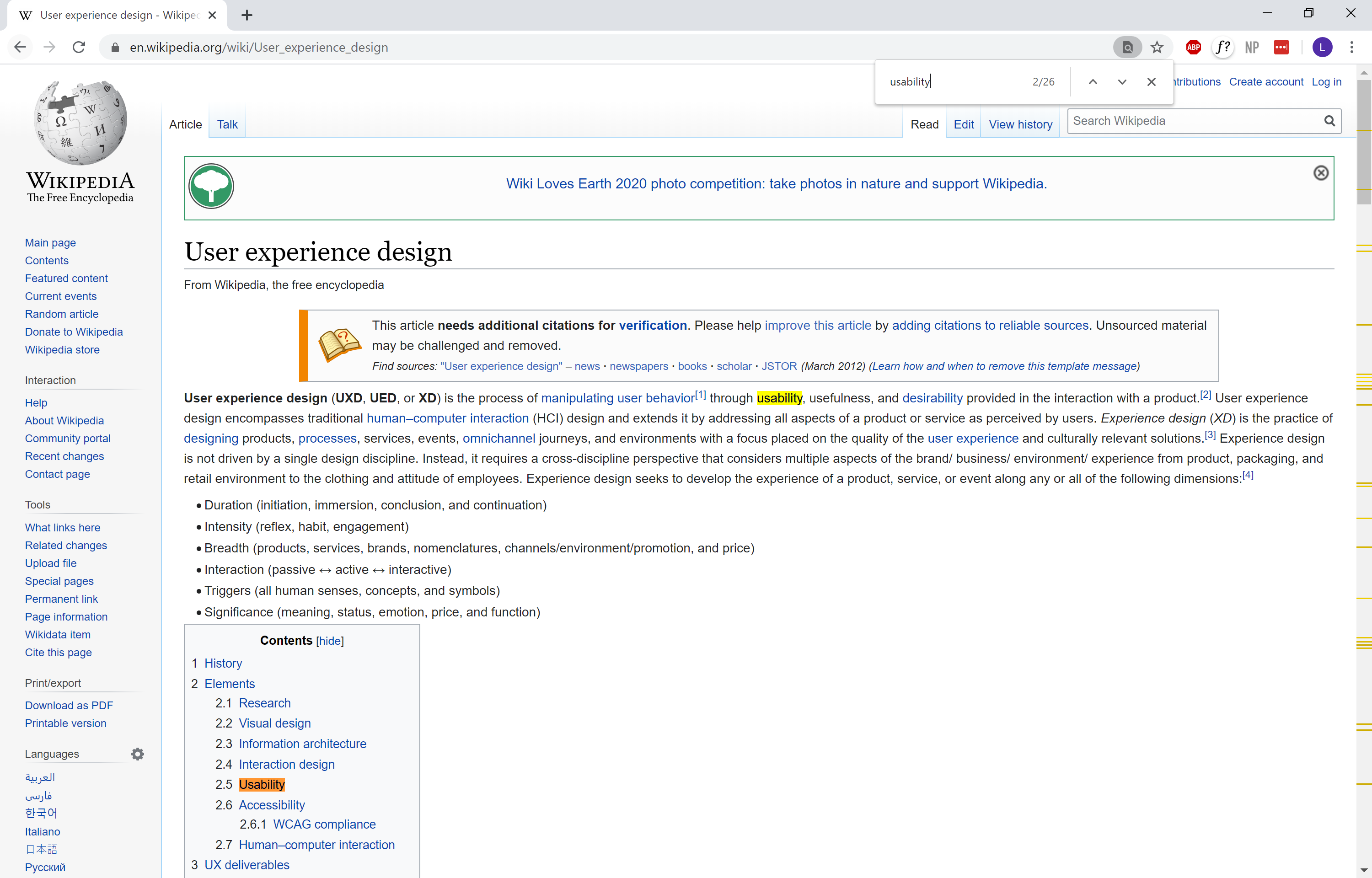
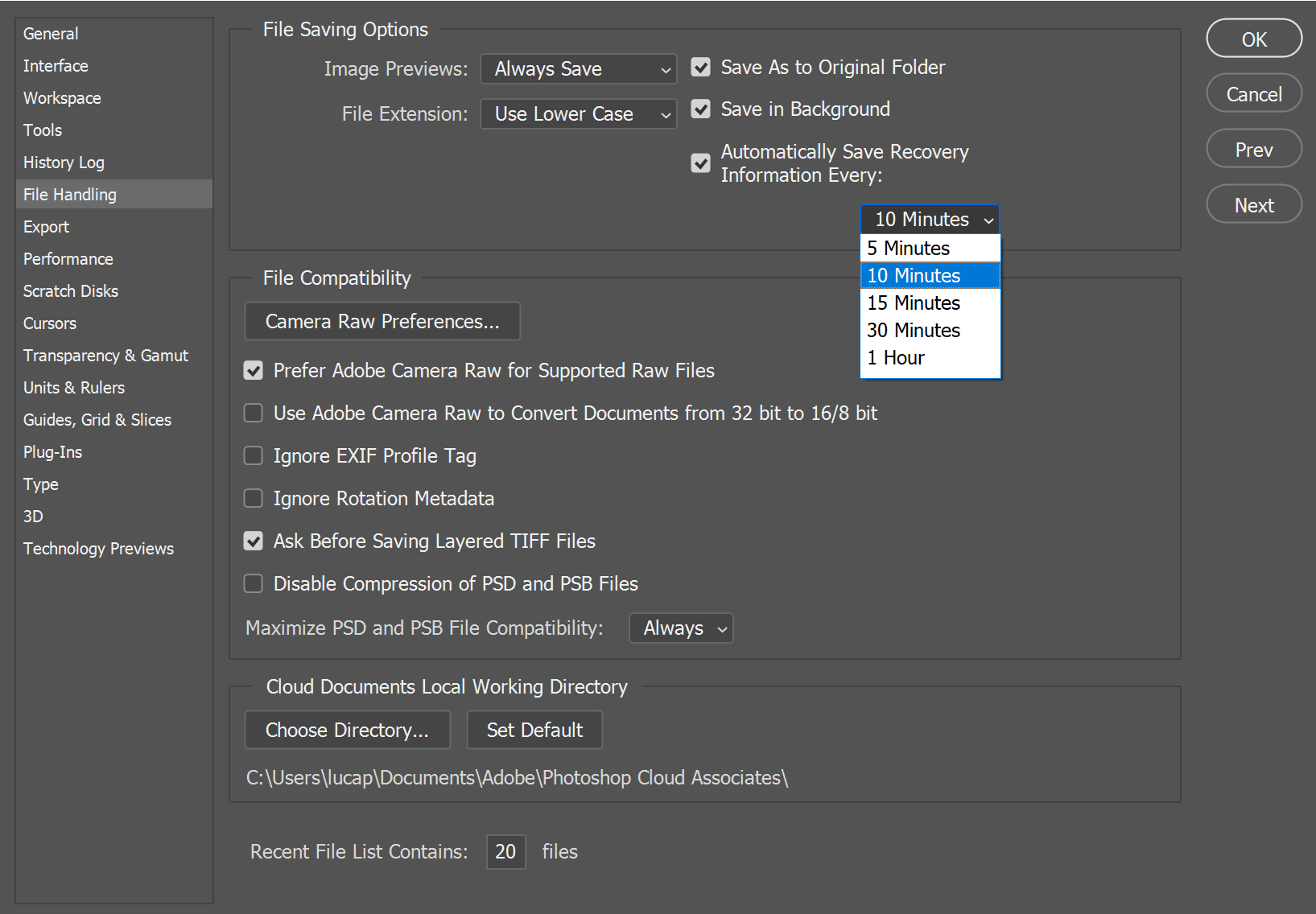
To get some inspiration for the concepts, I researched the internet for solutions for the missing features. Tools like Google Chrome gave me an impression of how others integrate them into their software.


Text Search in Google Chrome
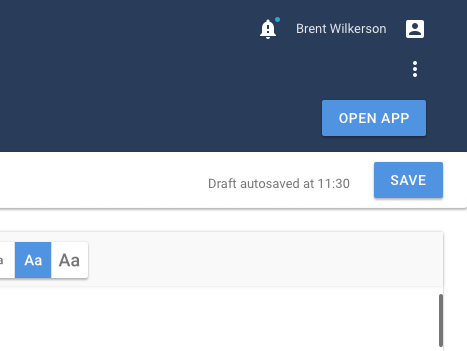
Autosave in Adobe Photoshop
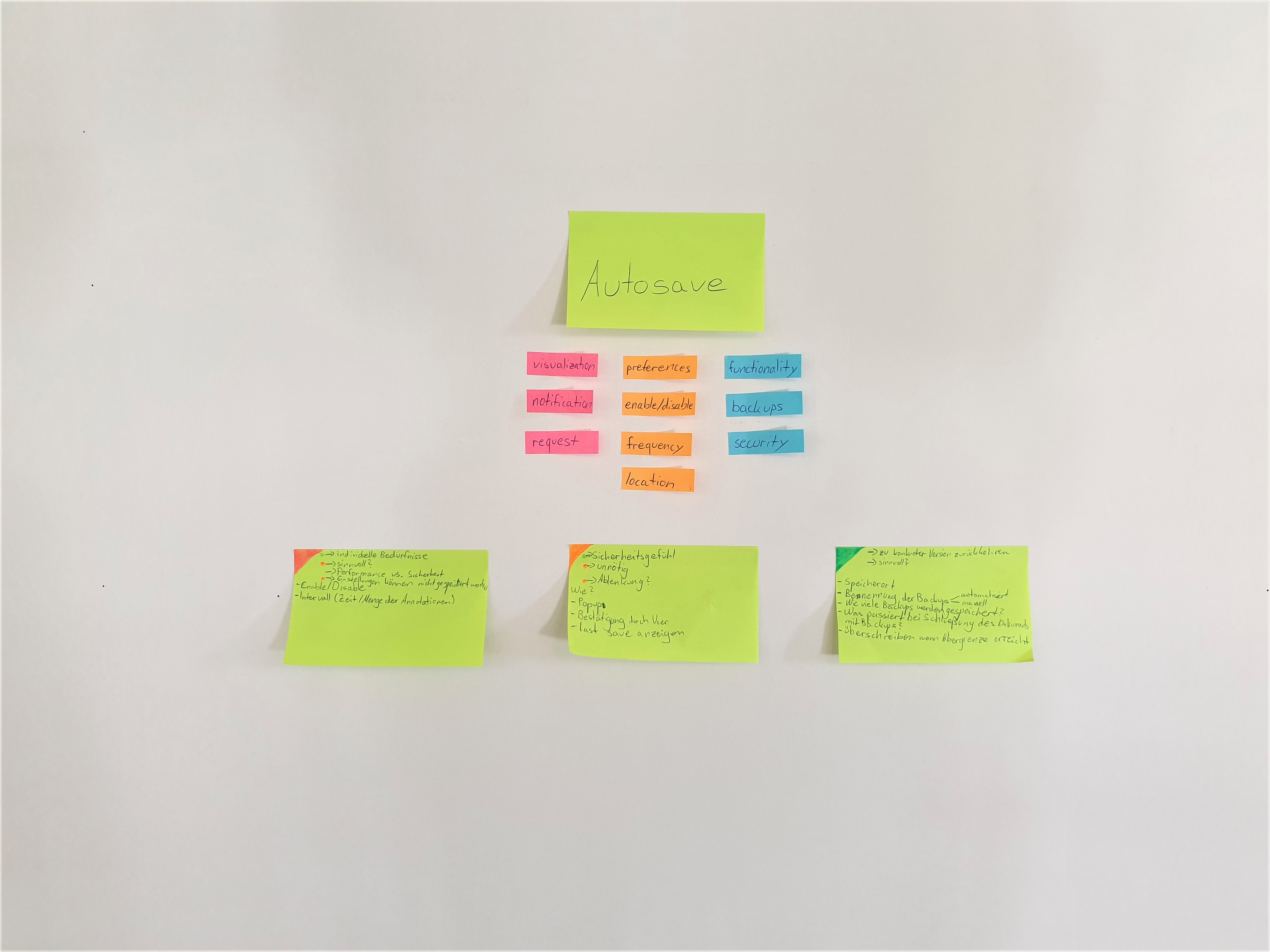
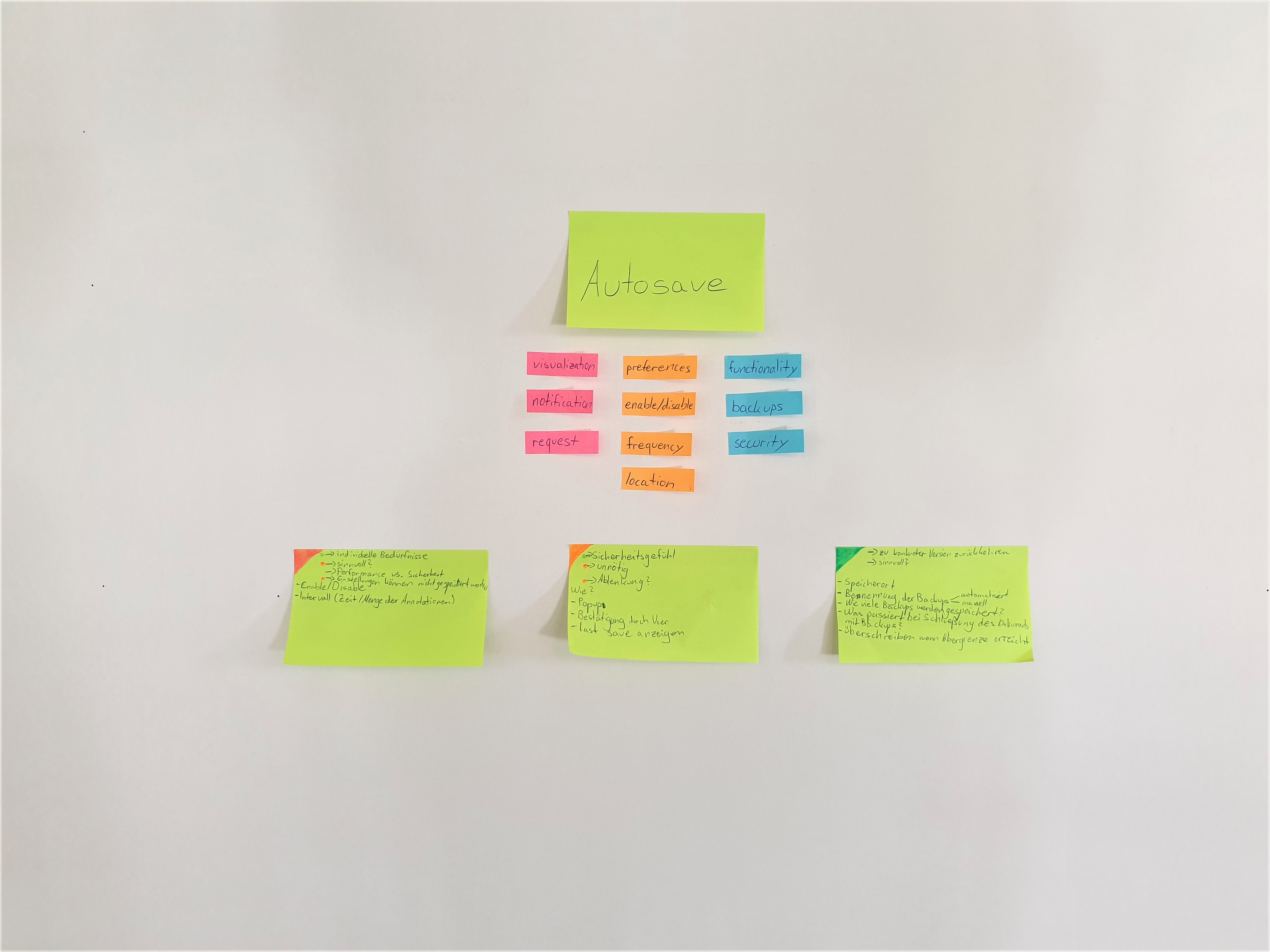
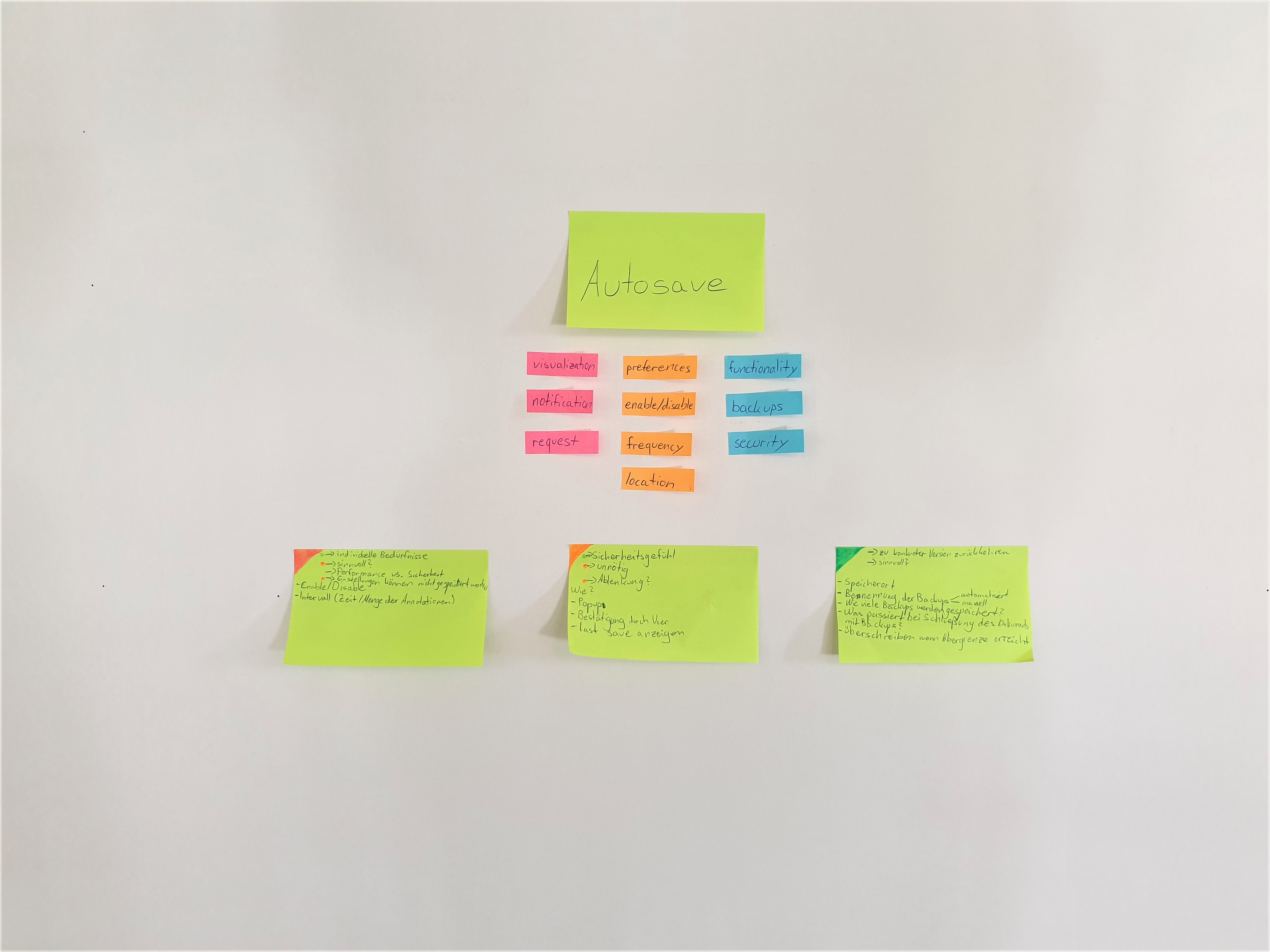
Before developing complete concepts, I did some brainstorming. Therefore, I made rough User Journeys. They helped me to comprehend how the Data Curators want to work with the features. Then I made some sketches which served as a basis for developing the concepts.



I designed several concepts in Sketch and decided on the final concept for each feature. For the Design I used ExB's UI Toolkit.
This feature spares the user the need to constantly save the document manually.
The changes are autosaved every 4 annotations and they are saved as a draft, not as a feedback. It overwrites the last draft with the new one. Thus, only one draft is saved at a time. When manually saving the changes, they are saved as a new feedback and the last draft is deleted.
After the first autosave, a label containing the time stamp of the last autosave is permanently displayed. If the autosave fails, an error snackbar appears and the autosave label is replaced by an error label until autosave works again.
If the Annotation Editor was not closed manually, the user is given the option to recover the last draft when returning to the document.


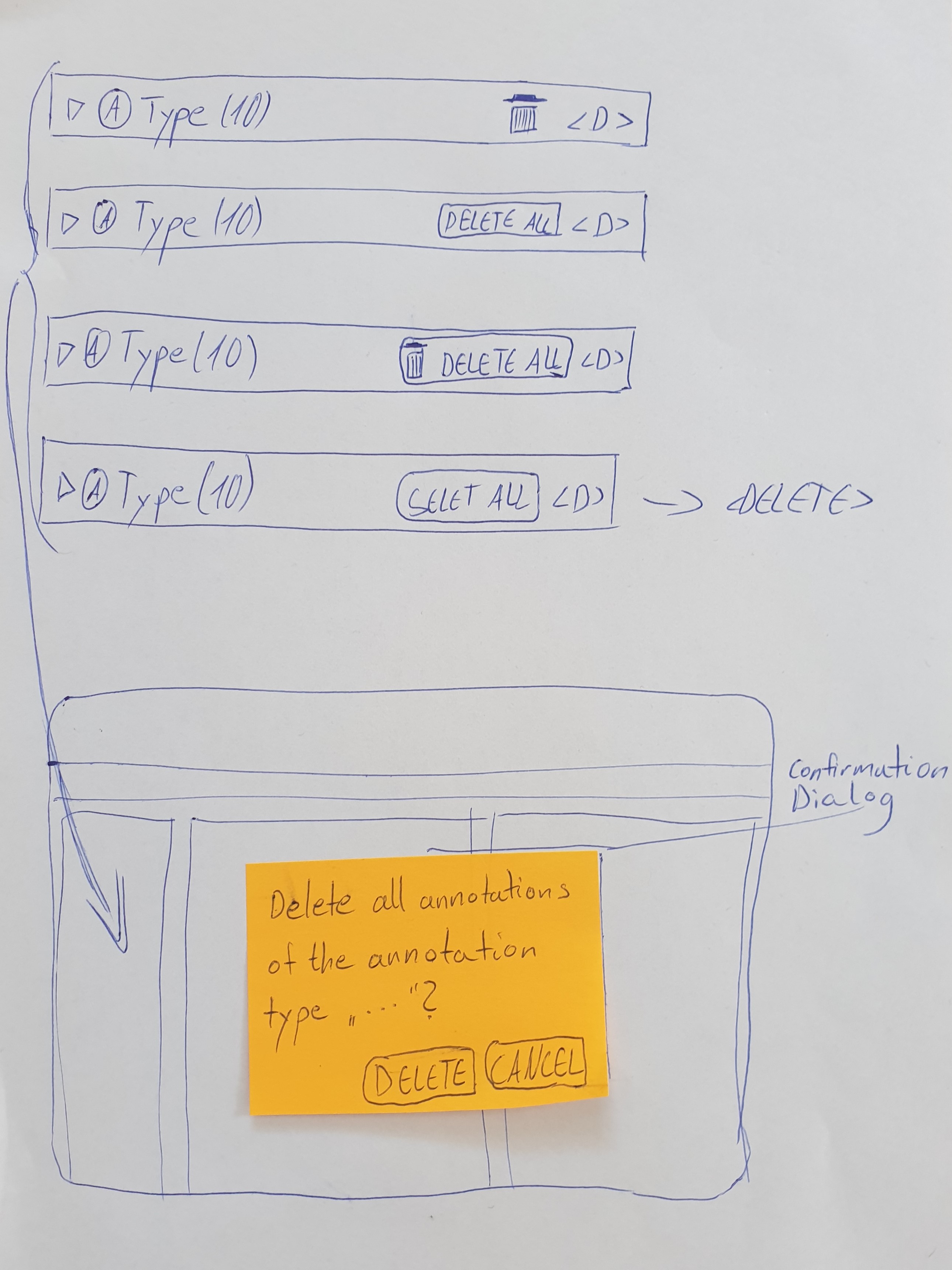
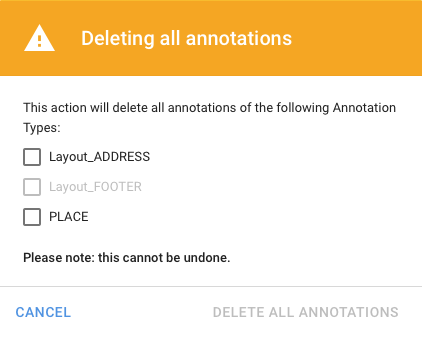
To avoid that the user has to select each annotation he wants to delete individually, the "Delete all annotations" feature offers the possibility to delete all annotations of an annotation type at once.
The user can select one or multiple Annotation Types and delete all annotations of the selected Annotation Types by pressing DELETE or the backspace key. Alternatively, the user can right-click on an Annotation Type and click "Delete all annotations" in the menu that appears.
A confirmation dialog asking the user if he wants to delete all annotations of the selected Annotation Types is displayed.
When the user clicks on the the "DELETE ALL ANNOTATIONS" button in the dialog, all annotations of the selected Annotation Types are deleted.
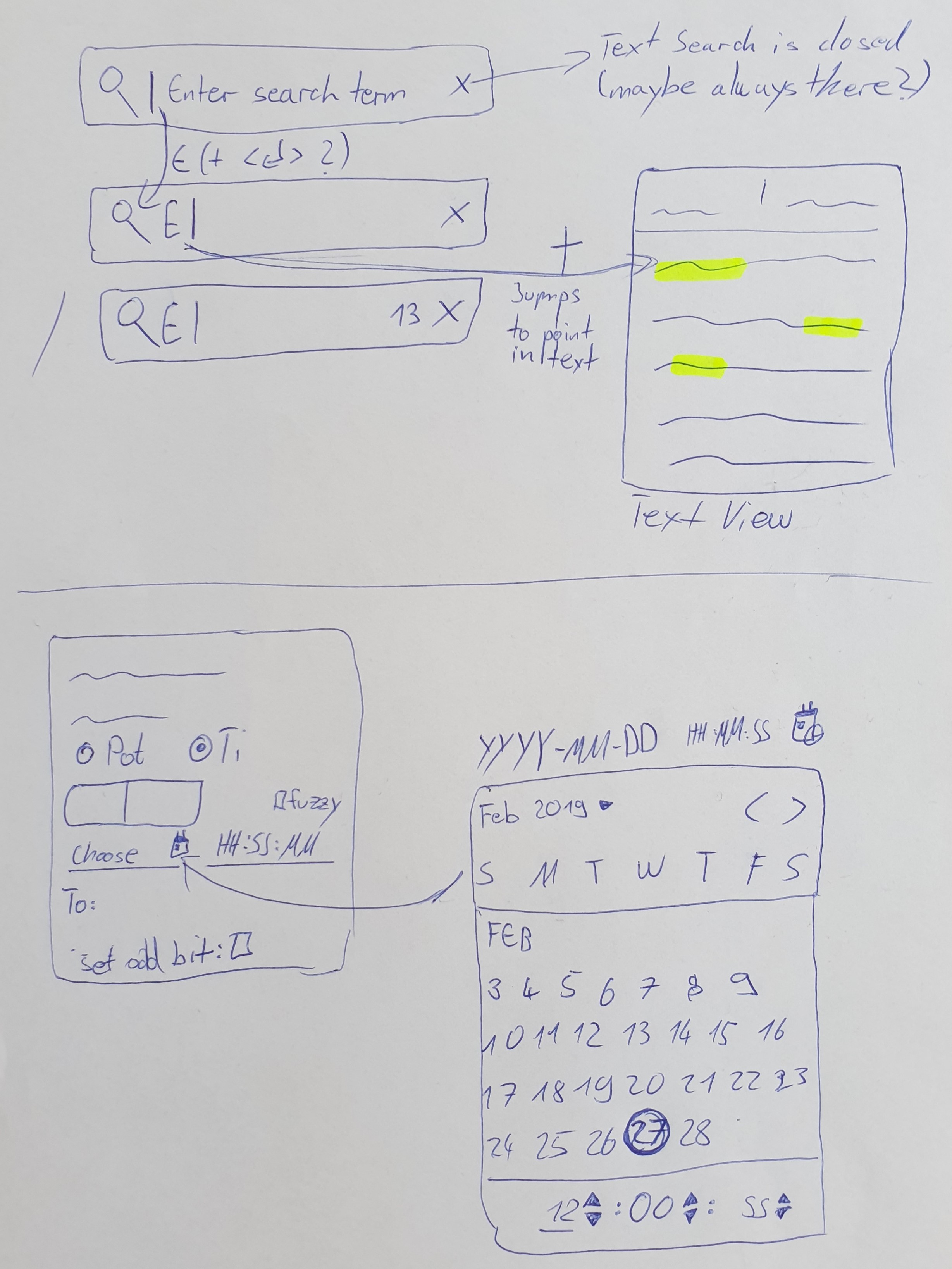
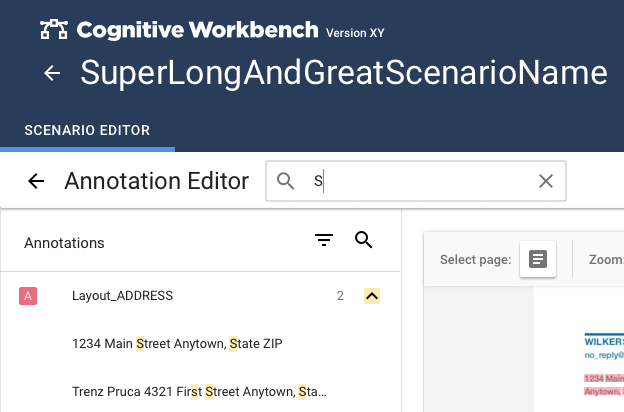
To improve the workflow of the data curators, a text search should be integrated into the Annotation Editor.
When the user enters an input into the search field, matches with his search are displayed with yellow markings.
All markings are located in the layer behind the object to be marked, so that the Annotation Type can still be recognised by the colour of the text.
When clicking the cancel icon in the search field, all markings disappear.

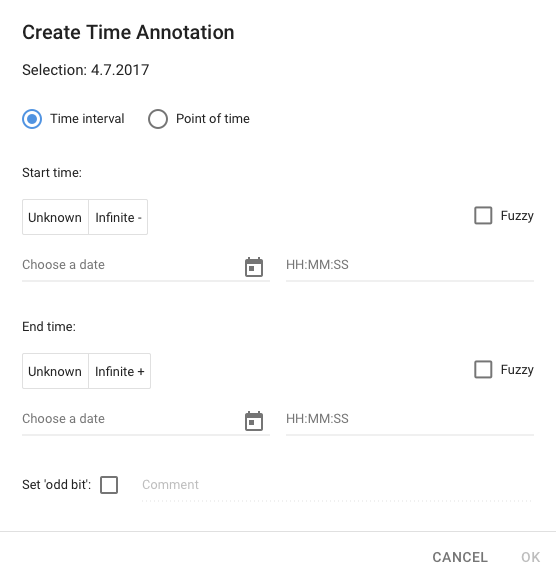
A Time Dialog should be integrated in the Annotation Editor so that the user is able to create Time Annotations.
When the user makes a slection and presses "T", the Time Dialog is displayed.
It provides options for creating Time interval and Point of time annotations. The annotations can be specified by means of various input fields, buttons and checkboxes.
I also developed a concept for an autocomplete feature for the Time Dialog, which automatically fills some input fields and saves the user time when creating Time Annotations.

Often it is not possible to implement all ideas immediately. Therefore, it is important to start with what is most important.
It is extremely important to always consult with other colleagues to understand the technical possibilities of the product.
The concept must be documented in every detail so that it is understood by everyone involved in the project.